jQuery Hello World Example
jQuery is a fast, small, and feature-rich JavaScript library. It simplifies HTML document traversal and manipulation, event handling, and animation with an easy-to-use API that works across browsers.

This article shows how to load a jQuery script and change the text of a div element to Hello World when the document is ready.
P.S Tested with jQuery 3.7.1
1. jQuery Hello World (CDN)
This example loads the jQuery from a CDN (Content Delivery Network), so we don’t have to download jQuery locally.
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Hello World Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<div id="container">This will change to Hello World!</div>
<script>
$(document).ready(function(){
$("#container").text("Hello World");
});
</script>
</body>
</html>
Open the hello.html with the browser and see the output:

2. jQuery Hello World (Download)
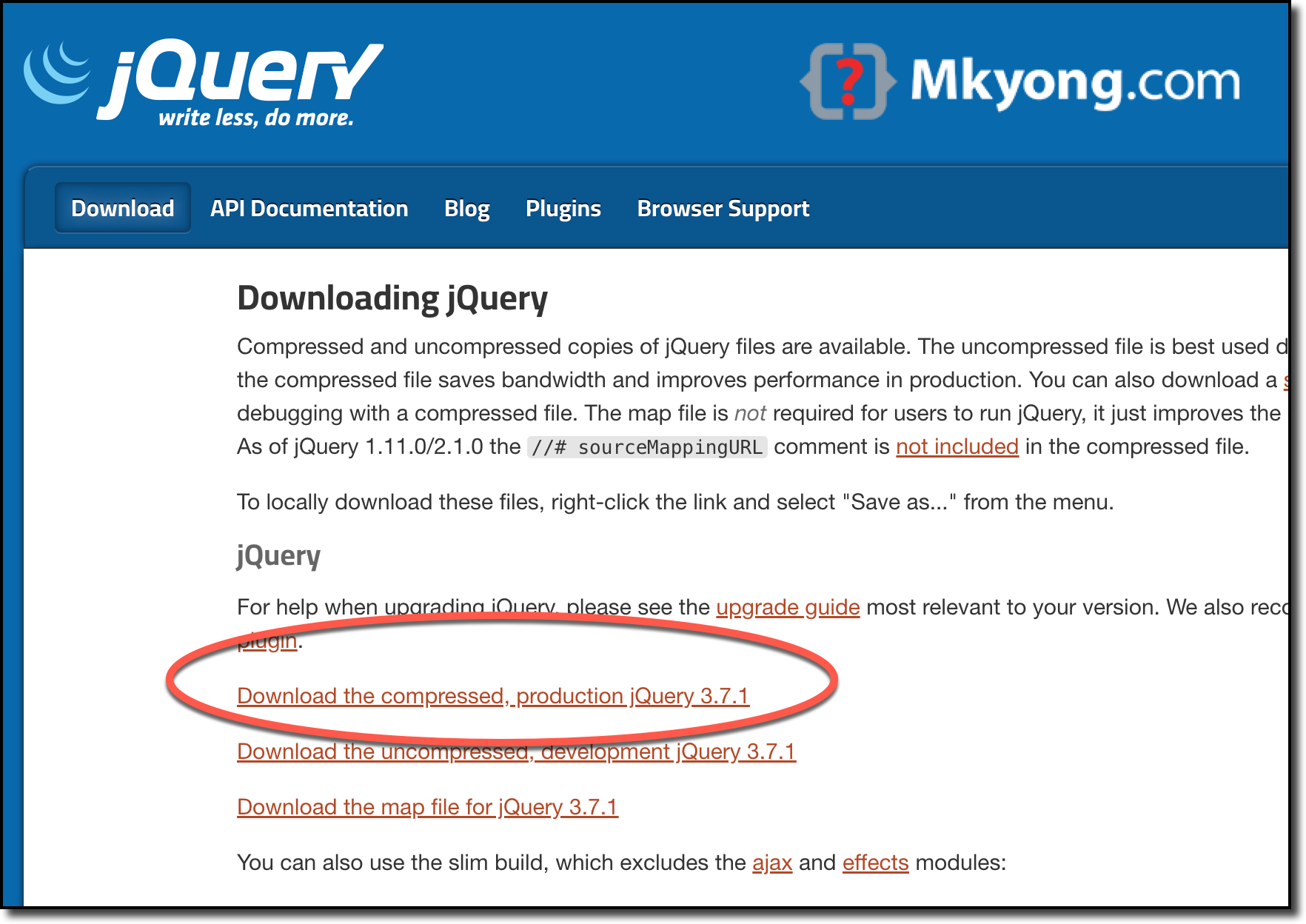
Download jQuery from the official jQuery site.

Put the downloaded jquery-3.7.1.min.js and hello.html together, and use the html script tag to link the downloaded jQuery script file.
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery Hello World Example</title>
<script src="jquery-3.7.1.min.js"></script>
</head>
<body>
<div id="container">This will change to Hello World!</div>
<script>
$(document).ready(function(){
$("#container").text("Hello World");
});
</script>
</body>
</html>
Hi,
Pardon me, I am new. I have just copy and pasted the code “This is Hello by JQuery” not working in of the browsers.
Please help.
You may not have the jQuery library in your machine. either download the jQuery library and give it path or use below line:
if you have jQuery libarary in your machine then use:
<script type="text/javascript" src="/jquery-1.2.6.min.js”>
Your example helps me a lot… Thanks….!!!
This is Awesome…!!!
Your examples are very helpful. Thanks a lot for these examples….
awesome…
it dose not work with firefox!! 🙁
Really helpful for first time jQuery learner.
Hi,
I want to use strut and jQuery together and I’m trying to find a little tutorial that explain how to realy integrate jQuery in strut. Are there any helloworld tutorial for my porpose?
rather other versions can also be used, check http://code.google.com/intl/da/apis/libraries/devguide.html#jquery
The script tag should go inside the head or body tag, not in between. This might fail on some browsers.
It will work how ever . . . .
hi bauke, thanks for your advice, code is updated.
The above example is written for jquery-1.2.6.min.js, kindly check the jquery name you downloaded at your end and change accordingly else example will not work