Google Maps API – Map Types example
Google Maps API support four map types :
- ROADMAP – Displays normal street/road map (default map type).
- TERRAIN – Display normal street/road map based on terrain information.
- SATELLITE – Display satellite images only.
- HYBRID – Mixed normal and satellite views, display street/road views on top of the satellite images.
Normally, you just use either “ROADMAP” or “HYBRID“, not much use cases for “TERRAIN” and “SATELLITE“.
1. Map Types
Refer to this MapTypeId API reference for all available map types.
You can change the map types upon creating Google Maps like this :
var latlng = new google.maps.LatLng(37.4220279, -122.0840677);
var myOptions = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP //change here
};
var map = new google.maps.Map(document.getElementById("map_container"),myOptions);
Or change it dynamically like this :
var map = new google.maps.Map(document.getElementById("map_container"),myOptions);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
2. Map Types Control Options
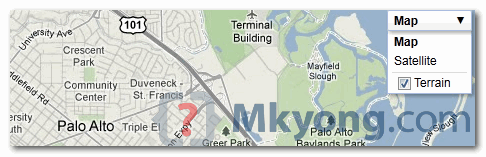
Besides, you can change the position and style of “map type controller”. The map type controller is a small box or dropdown menu display on map, so that user can change the map type dynamically.
See figure :

3 Map type controls are supported :
- DEFAULT – Default, display options vary according to window size and other factors.
- DROPDOWN_MENU – Display options in a dropdown menu.
- HORIZONTAL_BAR – Display options as buttons, and align horizontally.
Configure control style like this :
var latlng = new google.maps.LatLng(37.4220279, -122.0840677);
var myOptions = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
}
};
Furthermore, you can customize where to display the map type controller, refer all available position in this Google Map control position reference.
var latlng = new google.maps.LatLng(37.4220279, -122.0840677);
var myOptions = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.BOTTOM_RIGHT
}
};
In above code snippets, the controls will be displayed in bottom right,
3. Map Types Example
A Full example to display Google office (1600 Amphitheatre Parkway Mountain View, CA 94043) location on Google maps :
- Map type = HYBRID
- Map type control = DROPDOWN_MENU
- Map type control position = TOP_CENTER
- Add a marker to identify the location on the map.
<html>
<head>
<title>Google Maps API - Map Type</title>
<style type="text/css">
div#map_container{
width:100%;
height:350px;
}
</style>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function loadMap() {
var latlng = new google.maps.LatLng(37.4220279, -122.0840677);
var myOptions = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.HYBRID,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.TOP_CENTER
}
};
var map = new google.maps.Map(document.getElementById("map_container"),myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"Google Office!"
});
}
</script>
</head>
<body onload="loadMap()">
<div id="map_container"></div>
</body>
</html>
This was very helpful. Thanks for breaking it down.
Have you had much luck adding an “info window” when the marker is clicked? I found the info on the Maps Developer pages, but I’m personally stumped on that one. Then again, I am a novice!
nice article..
I have found another example for Styled Google Maps Example visit http://www.etechpulse.com/2013/09/styled-google-maps-example.html
thank for your help
Can u explain how ip(internet protocol) Tracer works……in a google map(how to trace the location of a ip in a map)….please…
Is there any way to show just the outline of the countries or set the MapTypeId to some other value. I want to display the ocean as gray and the land as white, only.
Thank you in advance,
–Eric
I found my answer…https://developers.google.com/maps/customize
–Eric
Awesome … It helped me … Thanks